Journey Into The Frontend Realm |My First Assignment




Keeping up with my daily frontend learning task isnt that easy and also trying to get use to the codes, i really appreciate the whatsap learning group that I join a month back and we had to do some screenings so as to know the serious ones, today is actually day 25 since I started using the Mimo learning app which was recommended to us in the group and also the Superday app which was created by the Leader. This app serve as an accountability app which keep tracks of your daily usage and it was made compulsory so they can keep track of our learning process.
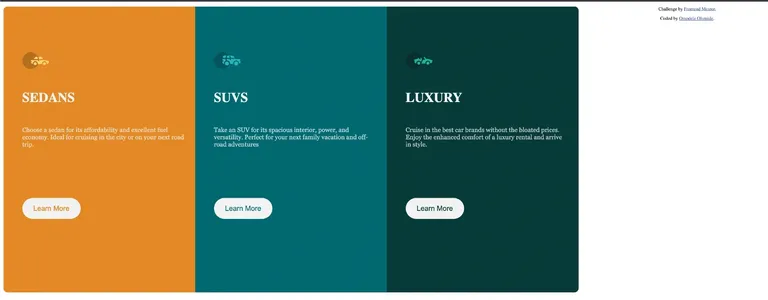
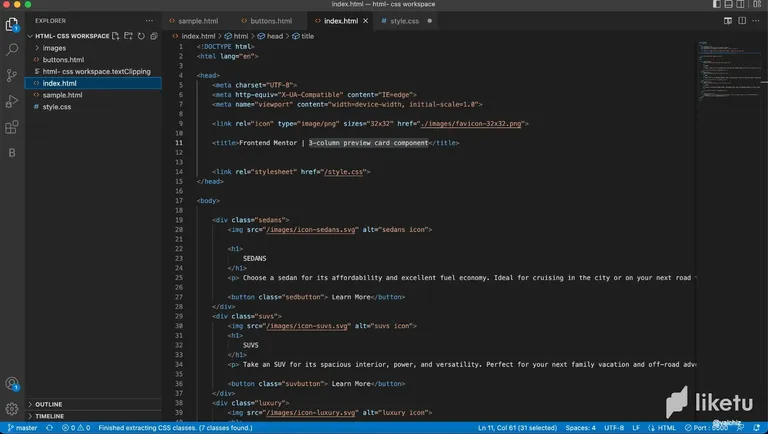
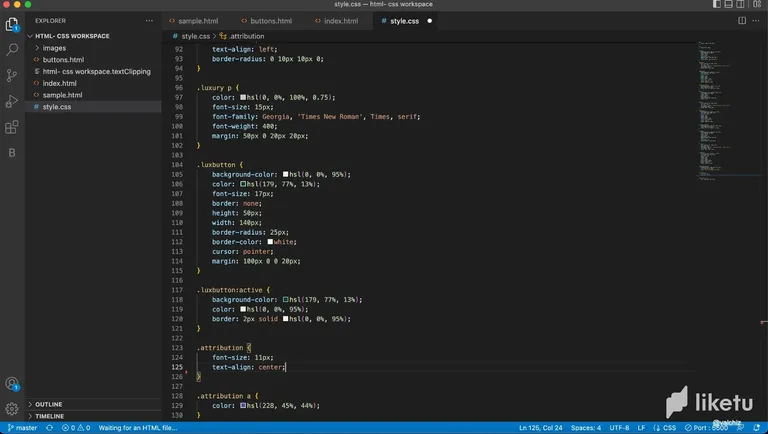
Last week we were given out first task which was to replicate a 3-column preview card component, our first mini frontend task, everything we need was stored in a google drive file which contain the design, logo image, and the raw html and how to style the css part and we were given a 7 days deadline. I was confused somehow since I haven't reach the flexbox section so I really didn't know what to do to create the 3 column together but I can easily use what I learnt so far from the mimo app to create both html and css design which I did.
I didn't even have the idea of using a flexbox though, and I started typing some keywords on google about "how to put layout together in css", I just need to see some sample and how it is done,luckily for me, I saw some youtube videos on how to put layout together using the float property in css which I did and it work out. Later on, corrections were made through a live class on google meetup just for us to know the other way to get the work done while another task to go was given which we need to submit before may 10. Trying to figure that out too, Already push the code to my github account which you can see the public link below
For the best experience view this post on Liketu
!MEME
Credit: azazel5799
Earn Crypto for your Memes @ HiveMe.me!