Quasar + Axios = CORS issues 😥 capacitorjs comes to rescue 🎉
When did I encounter this issue?
- I implemented a sample API in the project.
- I couldn't figure out what is going wrong when I encountered the CORS issues.
- In the App, with swift & kotlin code, API seems to be working fine.
- I tried with Postman, It worked just fine.
- I was baffled - What am I doing wrong?
- I went through the code of Axios.
- I re-read the documentation of Axios.
- I kept scrolling Quasar + Axios documentation.
- Believe me, at one point, I gave up.
What went wrong?
- Actually, nothing went wrong.
- It's a common issue when server tightens the security.
- Security Settings - Other servers should not access the APIs.
- If I run the app with Quasar + Axios, it runs on a localhost.
- Due to this local-server nature of Quasar App, App wouldn't get any response.
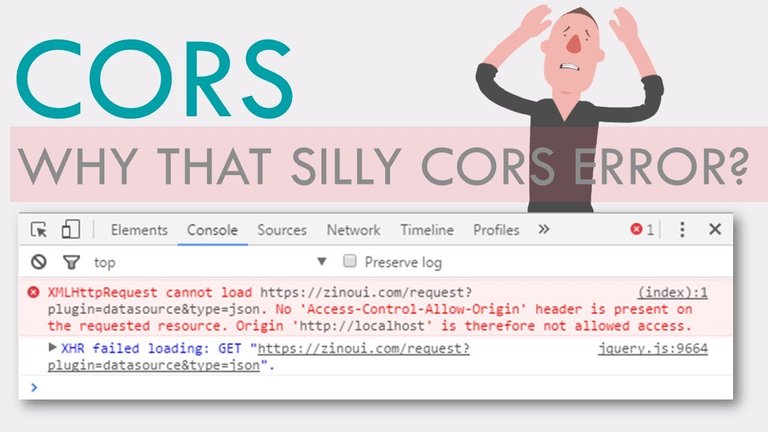
What is CORS?
- Cross-Origin Resource Sharing (CORS)
- CORS is an HTTP-header based mechanism that allows a server to indicate any origins (domain, scheme, or port) other than its own from which a browser should permit loading resources.
- Find more details here - https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
What to do now?
- I can not change the way Quasar works.
- Axios is the best way to execute APIs
- I even tried plain HTTP requests (without third party libraries)
- It did NOT help.
Capacitor comes to rescue
- I know when you hear word Capacitor following comes to your mind.
- But that's not what I am talking about.
- I am talking about The CapacitorJS
How did I manage to fix it?
CapacitorJS with HTTP Plugin
- If I execute APIs / communicate with server with Axios, it goes via localhost & failes.
- But if I use CapacitorJS's HTTP plugin, it goes via mobile app & it gets a valid response from server.
- The Capacitor Http API provides native http support via patching fetch and XMLHttpRequest to use native libraries.
- It also provides helper methods for native http requests without the use of fetch and XMLHttpRequest.
How to enable it?
- Go to your project direcotry.
npm install @capacitor/core
- You would also need to install inside
src/src-capacitor. Navigate to that directory & run following command again.
~/Projects/quasar-learnings/axioshttp/src/src-capacitor > npm install @capacitor/core
- Note that here
~/Projects/quasar-learnings/axioshttp/src/src-capacitoris my project's working directory for example. You'll have to change it to / navigate to that directory.
Show me the Code
- Enough talk. Here is the code snippet.
import { CapacitorHttp } from '@capacitor/core';
async function sendVerificationEmailRequest(
baseUrl: string,
email: string
): Promise<HTTPResponse> {
const config = {
method: 'GET',
url: `${baseUrl}v1/user/verifyEmail/${email}`,
headers: {
'Content-Type': 'application/json',
Accept: 'application/json, text/plain, */*',
},
};
try {
const response = await CapacitorHttp.request(config);
return response;
} catch (e) {
throw e;
}
}
- Easy Peasy, isn't it.
- I wish I could have figured out this earlier.
- I could have saved a lot of time.
- I spent time finding fix for it.
- But hey, you don't have to waste your time.
- Use this trick, save your time & energy.
- Use above code snippet, modify request & enjoy a cup of coffee.
My Previous posts about Development using Quasar
- Hide bottom toolbar when keyboard is shown
- Create a project with Quasar Framework
- Add VS Plugins, Create a Component
- Using Quasar Framework instead of Flutter
Support me
| Please 🙏 | Support Me |
|---|---|
| Vote me as Hive Witness | Donate Hive Or HBD |
0
0
0.000






Yay! 🤗
Your content has been boosted with Ecency Points, by @sagarkothari88.
Use Ecency daily to boost your growth on platform!
Support Ecency
Vote for new Proposal
Delegate HP and earn more
This post has been manually curated by @bhattg from Indiaunited community. Join us on our Discord Server.
Do you know that you can earn a passive income by delegating to @indiaunited. We share more than 100 % of the curation rewards with the delegators in the form of IUC tokens. HP delegators and IUC token holders also get upto 20% additional vote weight.
Here are some handy links for delegations: 100HP, 250HP, 500HP, 1000HP.
100% of the rewards from this comment goes to the curator for their manual curation efforts. Please encourage the curator @bhattg by upvoting this comment and support the community by voting the posts made by @indiaunited..
This post received an extra 5.06% vote for delegating HP / holding IUC tokens.
Thank you @bhattg & @indiaunited for the upvote 🙏
I didn't understand half of what was said in a technical aspect, but I will support what you are doing with a tip :)
!PIZZA
Thank you for stopping by and adding the comment here.
I know that it is technical but In my opinion, someone should do technical blogging too. So, I am doing ;)
!PIZZA
!LUV
!MEME
!GIF Thank you
Via Tenor
@peter-stone, @sagarkothari88(1/1) sent LUV. | connect | community | HiveWiki | NFT | <>< daily
! help(no space) to get help on Hive. InfoCredit: adie44
Earn Crypto for your Memes @ HiveMe.me!
I should stop using Meme bots now. WTF
$PIZZA slices delivered:
peter-stone tipped sagarkothari88
@sagarkothari88(1/5) tipped @peter-stone
Congratulations @sagarkothari88! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 3500 comments.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Check out our last posts: