Create with Becky: how to make text gradients in Canva
You will not need Canva Pro to create gradients texts by reading this step by step tutorial, free version of Canva is enough.
Pour yourself some coffee or even better some green tea and enjoy!

If you are, by any chance, still not part of huge Canva community, don't force yourself to invent the wheel when it comes to easy graphics creation, join now by visiting Canva website and register, it's free and you only need a valid e-mail address and you are ready to go.
How to start with new design
When you are on home page in the top right corner you will notice 'Create a design' button. This applies to browser web version of the Canva application. Click on the button.

Your profile image will be different than mine, but everything else is the same :)
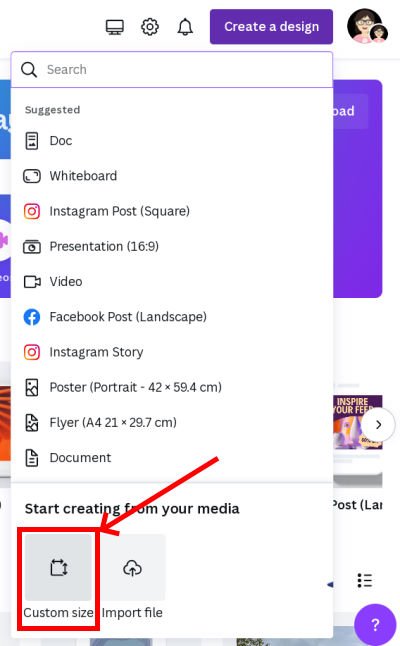
In the drop down menu which appears when you click on the button, choose custom size option in the bottom left.

Type the dimensions you want, let's say 800x600 for this project and click on 'create new design' button. Your workspace is ready and waiting for you to create gradient texts.
Opening TypeGradient application in Canva
I will show you how to use TypeGradient application by PixelTinkers to make amazing text gradients.
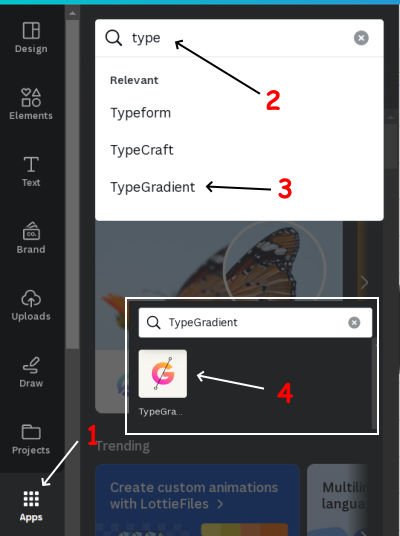
First let's import the application. This is needed only one time if you haven't used this app before. On the left side menu locate Apps option, select it.
In the search Canva apps search box enter type and select TypeGradient.

As you can see there are more apps starting with word type, but that's maybe subject for another tutorial :)
Click on TypeGradient text and then click on TypeGradient icon. When you click on Open button in the next prompt you will actually add this application to your Canva account and that's it, you are ready.
Editing the text gradients
TypeGradient app is very simple to use and it consist of only few parameters.

First is main text box. Here you can enter the text you want gradients to be applied on. Your text is not bound to only single line it can be extended to several lines as well. The important thing to remember is gradient applies to entire text. If you want different gradient colors for different lines you'll have to add gradients line by line. I'm not sure what is the limit for number of lines you can insert, but you can try to count them yourself :)
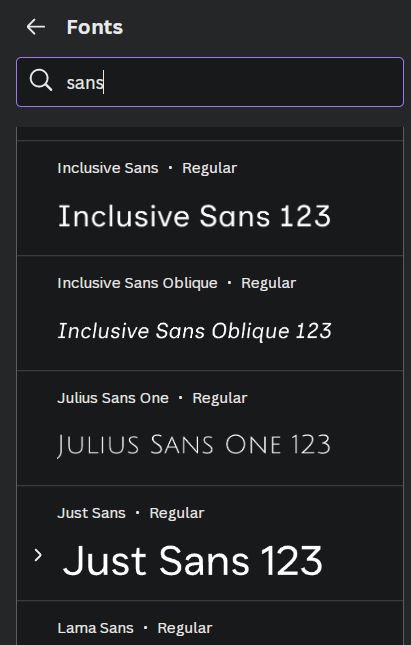
Second option is choosing the font. In this moment when this post is published there is still no option to add custom font to the application, but that feature is promised by the devs.
Even though you don't really need custom fonts unless you are some picky user because there are literally hundreds of fonts available.

Alignment and line height options are straigthforward and don't need additional explanation.
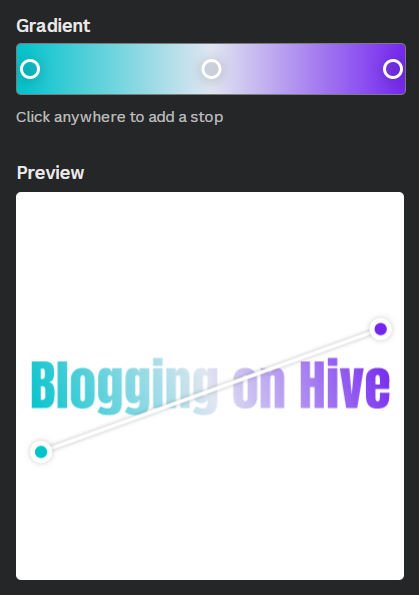
Now most important feature is setting gradient colors.
From the start you are presented with 3 stops. Clicking on any of them opens color bar where you choose desired colors. In the preview panel below the result is updated instantly.

You can delete middle gradient point by clicking on the button delete when you open colors bar, but the 2 main points can't be deleted.
You can also add as many stops as you want making your design really adoptable.

It's important to note in preview panel you can drag the end points of the gradient line and adjust position of the colors as needed.
Finally when you are done click on Add to design button at the bottom of TypeGradient app panel to add to the canvas.
You will get an object which you can manipulate as other objects in Canva. You can edit it again in the app, add border style, animate, add transparency if you want, you can copy your text etc.

If you create several copies of the gradient text and you edit and update you will be updating only selected one, not all copies.
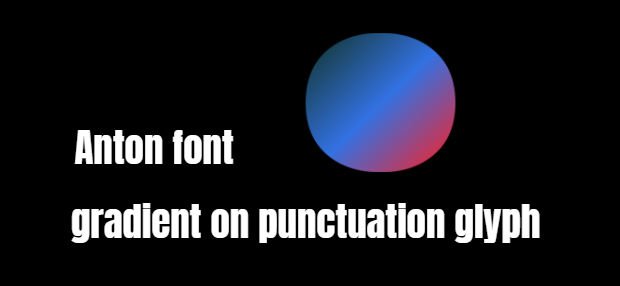
TypeGradient works for all glyphs in any font which can be used for some interesting hacks. For example take a look at the image below. This is punctuation glyph in Anton font available in TypeGradient. You can apply any colors you want just as with regular letters and numbers. Cool right?

That's all for this post, thanks for reading and check my other Canva related posts here on Hive.
All images are screenshots from Canva app.
Congratulations @beckyonweb! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 1000 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts:
https://twitter.com/hivediy47901/status/1746678150392590417